
以前从来没有注意过,Google会记录下你上次访问某个搜索结果的时间。完了,大家的一举一动都在Google的掌控之下,这种感觉有点恐怖的说!
2007-05-05
2007-05-04
在Google地图中显示Google笔记本内的地址
如果在Google笔记本中记录的内容含有地址信息(好像只有英文地址才有效哦),那么你可以通过选择工具菜单中的在地图中打开选项,在Google地图中显示该地址的具体位置。一个很不错的tip。

希望不是太火星。
via: Google Notebook Tip: Instantly map clipped addresses
在线将PNG文件转换成图标
CovertIcon,这个网站做且只做一件事情:将PNG文件(不管是本地还是网上的)转换成图标(ico)文件。简单实用,推荐给喜欢制作个性化图标(n多漂亮的免费图标),或者favicon的朋友收藏。
via: Design: Convert an image to an icon with ConvertIcon
Sun加入Openoffice向MAC移植计划

Sun宣布加入将Openoffice移植到苹果电脑(os x)的计划。这就意味着不远的将来(也可能是遥远的将来)大家可以在os x上直接使用带auqa(不知道aqua是什么?看看Jobs的介绍)界面的Openoffice而不需要安装x11。
希望所有的移植工作可以在o购买第一台macbook前完成。
via: Sun joins OpenOffice Mac Porting Project
从Google日历发送sms短信提醒

只要按照上图的表格设置Google日历手机短信提醒功能,你就能在手机上接收Google日历中排定的事件。不过,很奇怪Google日历帮助中称该功能只支持联通的手机(Google和移动合作的这么欢,居然把移动手机料一边了?)
是新功能吗?好像很早就看到过?
via: Calendar on the go
更新1:这就是收到Google日历短信提醒的样子(Google居然自称66666?不知道中文的是不是一样?) 照片来自Hugo Ahlberg的flickr相册,采用署名-非商业性使用-相同方式共享 2.0
照片来自Hugo Ahlberg的flickr相册,采用署名-非商业性使用-相同方式共享 2.0
09 f9 11 02 9d 74 e3 5b d8 41 56 c5 63 56 88 c0
这串数字引发了digg史上最大规模暴动。登上digg(至少是tech版)你会发现今天有99%的帖子内容中有这串HD-DVD破解秘匙。最终,digg用户以实际行动捍卫了自己在digg社区的权利,再次向全世界证明,任何权利不是靠别人实施,而是要靠自己争取――如果即使失败了,那又怎样,至少我们努力过了(If we lose, then what the hell, at least we died trying.)
详情大家可以参看digg团队成员Kevin在digg官方博客上发表的一项声明:Digg This: 09-f9-11-02-9d-74-e3-5b-d8-41-56-c5-63-56-88-c0
更新1:最新消息,不光是digg,google和wordpress都被要求删除含有上面这段hex代码的网页,如果哪天你无法访问8个圈圈的Blogger的话,那就是这里被Google办了。
Skype支持Linux
Dell预装Ubuntu操作系统
免费发送Joost邀请

 托Alan Zhang的福,o终于可以Joost了。本着取之于网络,用之于网络的精神,从即日起免费向全体8个圈圈的Blogger访客发送Joost邀请,直到送完为之(据说有999个)。需要Joost邀请的朋友请在评论中留下email地址(为了防止垃圾邮件,请采用特殊手段处理你的邮件地址,但是请确保o看得懂)。
托Alan Zhang的福,o终于可以Joost了。本着取之于网络,用之于网络的精神,从即日起免费向全体8个圈圈的Blogger访客发送Joost邀请,直到送完为之(据说有999个)。需要Joost邀请的朋友请在评论中留下email地址(为了防止垃圾邮件,请采用特殊手段处理你的邮件地址,但是请确保o看得懂)。再次感谢Alan,因为在邀请中没有显示邮件地址,只有http://foolbear.bokee.com/6256464.html这样一个链接,o暂且将它当作alan的地址,拜一拜

更新1:如果不知道Joost是什么,看这里
更新2:每一个留下邮件的朋友都应该会收到o的邀请,如果没收到,检查一下你留的邮件地址是否正确(有@gmial.com的邮箱?)或者看看是否被过滤到垃圾邮件中了。
祝大家joost快乐!
更新3:因为joost邀请发送起来比较麻烦,现暂定凑足10位以上一起发送。正在排队的朋友请稍等
2007-05-03
Love or Hate?
继续有关t恤衫的话题。是爱?是恨?颇有以前那款Coming in还是Go away的门垫的风格。
via: Love/Hate T-Shirt
相关文章:
真的会走光的T恤;
DIY T-Shirt 折叠机;
教你怎样折T-Shirt;
tits是body最关键的部分之一;
Google Reader更新email发送功能
Google Reader又有更新了。
这次的改动对于经常通过邮件和朋友分享自己订阅内容的人来说非常实用。你可以直接点击Google Reader中的email图标发送邮件(不会打开新的窗口);收件人看到的内容和你在Google Reader中看到的内容(格式)一模一样;整合了Gmail的功能,因此你可以很方便的使用Gmail中的邮件人自动完成功能。
把你订阅的文章(比如说你现在正在看的这篇 )发送给朋友试试看吧!
)发送给朋友试试看吧!
Joost即将开动?
PR值――10

喜欢给自己的网页添加计数器的朋友应该听过statcounter.com(o最早写博客的时候就用过,不知道o的帐号现在是否还有效
 )。但是谁注意过它的PR值?满分10分(还有谁知道PR值是10的其他网站?),凭什么?要知道google、apple和microsoft的网站PR值也只有9诶。
)。但是谁注意过它的PR值?满分10分(还有谁知道PR值是10的其他网站?),凭什么?要知道google、apple和microsoft的网站PR值也只有9诶。大概是因为目前有超过130万个网站或博客链接到statcounter.com( 如果你要使用它的免费服务,必须链接到它的网站上),这130万个网站每月的流量超过90亿次。
来认识一下 Aodhan Cullen,这个现年24岁的小伙子(下图不是大妈的那个)大概是世界上最年轻的PR值为10的网站的掌门人。另外,他生statcounter.com时年仅16岁。拜一拜,一碰到这样的高手o就嫉妒
 。
。
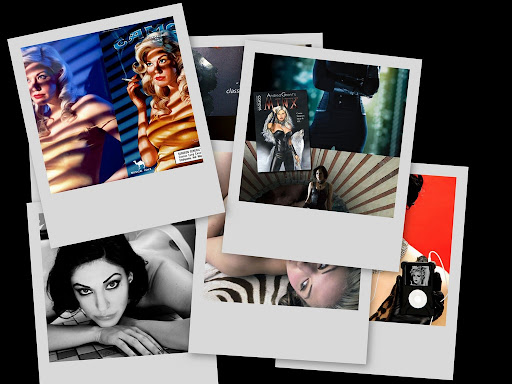
200704MAC宝贝
补上4月份的MAC宝贝 Andrea Grant(更多相片见相册的圈圈)。

另注:除1月、2月、 3月外,以后MAC宝贝将只上照片和名字,有关她们的详细资料,有兴趣的朋友可以上网查询。
via: Macenstein's "Mac Chick of the Month" (April 2007): Andrea Grant
2007绿苹果――LED背光MAC电脑

不光o很环保(黑色环保省电节能版的博客),苹果也是。此前有关苹果笔记本也玩LED的传言,近日被Jobs证实:苹果会在2007年推出采用LED作为背光光源的MAC系列电脑(是imac、macbook还是macbook pro?)。
采用LED作为液晶显示屏背光光源,不仅能降低笔记本功耗,而且增强屏幕亮度和色彩。不过,老乔表示,苹果更看中的是LED背光LCD(不含砷和汞)的环境保护优势。
现在o购买macbook的时机更加明确:一是要等leopard上市,二是LED背光LCD
 。
。via: Apple confirms LED displays in Macs during 2007
2007-05-02
n多漂亮的免费图标
![]()
Crystal Clear icon collection上放出了n多漂亮的图标供大家免费下载使用(Creative Commons)。
免费资源让这个世界更美好!![]()
via: Icons: Get 300 free 3D icons for your site
Gtalk即将推出群聊功能?

经常听到有朋友抱怨Gtalk为虾米不支持群聊和分组。好友分组的功能可以通过Gtalk分组DIY来解决(不完美临时替代方案),而居Philipp Lenssen分析,Google即将推出支持群聊的Gtalk。
之所以作出这样的推断是一位给Google作翻译的朋友将下面这段内容发送给Philipp,而聪明的Philipp从其中的muc推断出可能是multi-user chat的缩写(太强了,佩服)。
Phrase in English: NAME has joined (...)
Translation Help: System messages when user joined or left a muc conversation
到底Philipp猜的对不对?大家拭目以待吧!
via: Google Multi-User Chat?
iGoogle
iGoogle不是Google和苹果的结晶(真想看看如果Google和苹果合作会是怎样一个结果?),而是Google个性化主页的新名字。平时几乎不用Google的这个产品(谁能教教o怎样利用Google个性化主页?),所以对它关注不多。
这次Google不管为其更换了名称,同时新推出了7个简单的小玩意儿:
新的Gadget最大的特色就是:你可以将自定义的新gadget发送给你的朋友,让他们将其添加到他们的iGoogle中,通过这种方式,让你和朋友们共享一些信息(图片、视频等)。有用iGoogle的朋友吗?欢迎补充!
加一句,目前iGoogle似乎还不支持中文,因此要应用这些新的gadget,你必须将Google个性化主页设置成英文才行。
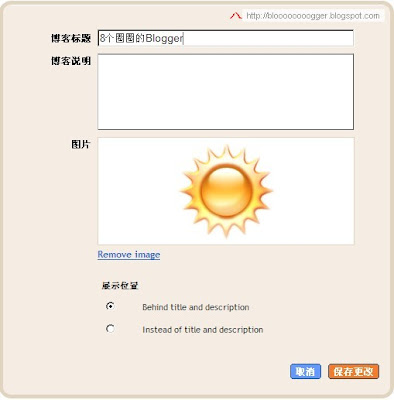
Blogger标题栏可以上图片啦
很久没看到Blogger的功能更新了(最近一次大概就是增加了两个新的页面元素)。Blogger这次增加这个功能大概是很多朋友都期盼的:现在你可以通过下面3个步骤,用个性化图片替代原来刻板的文字标题。
1. 进入模板编辑,编辑标题(页面元素);
2. 你可以选择上传本地图片或者引用网络图片,完成后保存;
3. 再次进入标题编辑,此时你可以选择将图片作为背景或者直接用图片代替原标题;
ok,这样就可以很方便的为你的标题栏添加图片喽。![]()
via: Blogger with Header Image Uploading - and See Ya Old Blogger
Google桌面5.0多国语言版发布
记不清自己是从哪个版本的Google桌面开始用上这个软件的,反正用了有段时间了。Google桌面带来的最大便利就是可以让你方便的找到一些你自己都已经记不得的文件。让我印象最深的一次就是自己不当心删除了一个重要的文本文件,当时是抱着试试看的心理在Google桌面中输入了这个文件中的一些关键词,看看能不能在硬盘中找到其他类似的信息,没想到居然搜到Google桌面保留的一个该文件的缓存(类似网页快照),上面的重要信息一次不漏的又出现在o眼前(![]() 感动啊)。除此之外,你还可以将Google桌面当作一个离线的Gmail浏览器(或者Gmail备份),当然必须开启允许搜索Gmail内容。其他还有一些有过Google桌面的小技巧可以参看——Google桌面应用技巧。
感动啊)。除此之外,你还可以将Google桌面当作一个离线的Gmail浏览器(或者Gmail备份),当然必须开启允许搜索Gmail内容。其他还有一些有过Google桌面的小技巧可以参看——Google桌面应用技巧。
强大的Google桌面也给使用者带来了一些安全隐患。比如,o上面介绍的:即使一个文件被删除后,你也可能在Google桌面的缓存中找到该文件(整个文件,不管是片段哦)。而且,Google桌面的强大搜索能力可以让你的很多私密信息迅速暴露在不速之客的面前。建议安装了Google桌面的朋友一定要看紧自己的电脑,或者更改Google桌面的一些设置(比如将已删除文件排出出搜索结果中,特定区域不允许搜索索引等等)让自己在享受它带来的便利同时不用太提心吊胆。
对了,苹果用户还可以试试Google桌面的mac版
via: Google Desktop 5 in 29 languages;下载最新的Google桌面
2007-05-01
怎样为你的Blogger添加相册?

虽然Google认为相册不是Blogger的必备功能(即使他们已经推出了google网络相册),不过还是有很多朋友(特别是从msn space上转过来的朋友)还是想在自已的Blogger上添加一个照相簿。托phydeaux3的福,你的这个愿望可以在三分钟后实现(该hack在新版blogger下测试有效,旧版的没试过):
1. 既然是新版blogger的用户,那么你一定已经有了一个google网络相册(并且相册里已经有些照片了)。
2. 以下就是你要粘贴到自己blogger上的代码,老规矩,你可以修改其中的粗体字部分(你也可以直接到 Picasa Web Albums Widget Creator for New Blogger上进行设置)。为了加快进度,就不一一解释了,不过千万记得修改最后一行中的"my pwa feed "(当然是用你自己的pwa feed代替)<div id="pwFeed" style="text-align: center;"></div><script type="text/javascript"> var imgNum = 0; var pwaHeader = true;var albumDisplay = false ; var pwaLogo = true; var pwaSlideShow = true; var pwaSlideSpeed = 5000; var pwaImageSize = 160; var pwaImageFeed = 20; var pwaBorder = true; var pwaBorderSize = 2; var pwaBorderColor = ' #000'; function pwShow(root) { var feed = root.feed; var entries = feed.entry || []; var pwTitle = feed.title.$t; var album = feed.link[1].href; pwf= document.getElementById('pwFeed'); if(pwaHeader){ h2 = document.createElement('h2'); h2a = document.createElement('a'); h2a.href = album; h2t = document.createTextNode(pwTitle); h2a.appendChild(h2t); h2.appendChild(h2a); pwf.appendChild(h2);} ul = document.createElement ('ul'); ul.id = 'pwaUL'; ul.style.listStyleType = 'none'; if(feed.entry.length > pwaImageFeed){ pwaFetch = pwaImageFeed;} else {pwaFetch = feed.entry.length;} for (var i = 0; i < pwaFetch ; ++i) { var entry = feed.entry[i]; var title = entry.title.$t; var jsonImage = entry.media$group.media$content[0].url; if(albumDisplay){var link = entry.link[1].href;}else {var link = entry.link[1].href;} li = document.createElement('li'); li.style.backgroundImage = 'none'; li.style.border = '0px'; if(pwaSlideShow){li.style.display = 'none'; li.id = 'pwa' + imgNum;} a = document.createElement('a');a.href = link; a.title = title;img = document.createElement('img');img.src = jsonImage + '?imgmax=' + pwaImageSize + '&crop=1'; if(pwaBorder){img.style.padding = '2px';img.style.border = pwaBorderSize + 'px ' + pwaBorderColor + ' solid';} img.style.width = pwaImageSize + 'px'; img.style.height = pwaImageSize + 'px';a.appendChild(img);li.appendChild(a);ul.appendChild(li);imgNum++;} if(pwaLogo){ logoli = document.createElement('li');logoli.style.paddingTop = '3px';logo = document.createElement('img');logo.src = 'http://photos1.blogger.com/x/blogger2/4751/2497/320/550435/picasaweblogo-en_US.gif';logoli.appendChild(logo) ; ul.appendChild(logoli);} pwf.appendChild(ul);if(pwaSlideShow){ pwaPlay();}} var pwaCurrent = 0; function pwaPlay(){if(pwaCurrent >0){ pwPrev = pwaCurrent - 1; document.getElementById('pwa'+pwPrev).style.display = 'none';} else {pwPrev = imgNum -1;document.getElementById('pwa'+pwPrev).style.display = 'none';} document.getElementById('pwa'+pwaCurrent).style.display = 'block'; pwaCurrent++; if (pwaCurrent == imgNum){ pwaCurrent = 0;}setTimeout('pwaPlay()', pwaSlideSpeed)} </script><script type="text/javascript" src=" my pwa feed"></script>
3. 对上述代码进行修改后就可以直接放到侧边栏(或者其他你认为合适的位置)。
因为不是很新的hack,相信有很多朋友都已经用上了,如果有什么疑问,欢迎大家在评论中留言!
via: New Blogger Widget for Picasa Web Albums
更新2:怎样实现“照片散落”效果:打开picasa(没有可以到下载的圈圈中下载)然后按图示操作
男生还是女生?
Philipp Lenssen做了一个很奇怪的网页,通过Google搜索来统计一个网站中he,she出现的比率。以下是Google和百度中he/she出现的比率:
这样的结果有什么意义?是调查一个网站的性别倾向(大男子主义或者大女子主义)?实在看不出来。不过,o们的确可以利用这一搜索技巧(site:target_site_url keyword)来做一些站内统计,比如8个圈圈的Blogger网页中(Google收录的部分)出现“他”的页面为262,出现“她”的页面为130,而出现“它”的页面居然是450(看来o还是个动物保护主义者?!)
via: The He/ She Ratio
联想奥运笔记本电脑

这年头品牌笔记本电脑都开始傍大款,比如惠普(HP)傍上迈巴赫(MAYBACH);宏基(ACER)傍上法拉利(FERRARI);华硕(ASUS)傍上兰博基尼(LAMBORGHINI)。虽然无缘豪华跑车(轿车),但傍上世界第一运动的联想(Lenovo),借着2008北京奥运(可不是闹着玩的)的东风,一飞冲天也说不定哦。
作为奥运会官方笔记本电脑供应商,联想新推出了一款奥运珍藏版笔记本电脑(灵感来自奥运火炬接力棒的造型?!),配置为12"LCD,intel L2400 Core 2 Duo处理器(其他配置和价格不详)。上面还挂着奥运火炬的标志,不知道是不是只有奥运产品专卖店才买得到?

via: L2400 Core 2 Duo
浏览Google Earth和SketchUp的利器

想获得更好的Google Earch 3D体验,或者在SketchUp模型中穿行?试试Google商店推荐的3Dconnexion’s SpaceNavigator™ 3D鼠标($73.70)吧!
当然,你也可以将它应用到其他3D程序中。
via: Google Brings 3D Mouse for Google Earth and SketchUp
Blogger随机文章生成器
不算很实用的一个blogger hacks,不过用来玩玩还是挺有意思的。可以生成一个文字(或图片)链接(如右上角的:第一次来,随便给篇文章看看先!),点击该链接会随机显示你的blogger中的一篇文章(貌似Google的“手气不错”)。
你可以直接应用以下代码(黑体字部分可按照自己的需要修改):<h2 class="sidebar-title">Feeling Lucky</h2>
<div id='myLuckyPost'></div>
<script type='text/javascript'>
var luckyAnchor = 'Are ya feeling lucky punk?';
function showLucky(root){
var feed = root.feed;
var entries = feed.entry || [];
var entry = feed.entry[0];
window.location = entry.link[0].href;
}
function fetchLuck(luck){
script = document.createElement('script');
script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky';
script.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(script);
}
function feelingLucky(root){
var feed = root.feed;
var total = parseInt(feed.openSearch$totalResults.$t,10);
var luckyNumber = Math.floor(Math.random()*total);
luckyNumber++;
a = document.createElement('a');
a.href = '#random';
a.rel = luckyNumber;
a.onclick = function(){fetchLuck(this.rel);};
a.innerHTML = luckyAnchor;
document.getElementById('myLuckyPost').appendChild(a);
}
</script>
<script src='/feeds/posts/summary?max-results=1&alt=json-in-script&callback=feelingLucky'></script>
或访问作者的Blogger Feeling Lucky Widget生成页面。
via: Blogger Feeling Lucky Widget
怎样恢复sata硬盘中的数据?
 对不起,o不是要教大家什么,而是想向大家请教怎样让这块sata硬盘起死回生?
对不起,o不是要教大家什么,而是想向大家请教怎样让这块sata硬盘起死回生?
病情简介:一块sata硬盘,疑似链接到电脑时不慎将第15号针脚(电源线)折弯(居然也正常工作了1个多月,乖乖),虽在发现问题后将针脚复原(未折断,万幸),但硬盘已经无法正常启动(开机后bios可以识别容量及型号,出现windows启动画面,但随后蓝屏,错误代码 Unmountable_boot_volume,如图)

sorry,放错,应该是这张:

chkdsk /r进行修复
o已经采取过的措施:
1. 当然是听从专家的意见(这也是微软官方提供的解决方案)。但按R后系统并没有提示输入管理员帐号,而是提示没有找到c:\windows目录。anyway,输入chkdsk /r,没反应(失败 )
)
2. 因为之前有过15号针脚折弯系统也能正常运行的经历,于是屏蔽15号针脚(用透明胶带,不敢再折它,怕断了)。开机bios无法识别硬盘( 为什么以前可以)没天理
为什么以前可以)没天理(失败 )
)
3. 下载深山红叶工具箱(v28最新版)。去掉透明胶带(没用的东西),光盘启动,进入win pe,无法识别硬盘(此时bios可以识别硬盘容量及型号),点解?(失败 )
)
4. 下载ubuntu(最新7.04版)。光盘启动,进入ubuntu(live cd,没有进行安装),打开系统发现硬盘(  看到了硬盘图标,那个激动啊,终于看到希望的曙光)。希望来的快破灭的也快,点击硬盘图标,硬盘灯长亮(3、5分钟的样子,也可能没那么长时间,反正没掐表,着急啊),出现部分文件夹图标(如windows、program files、documents and settings),但每个文件夹都无法打开(人世间最远的距离不是生和死...,而是你站在o面前,o却没法将你打开),干你$#%^&*$#@@$%^
看到了硬盘图标,那个激动啊,终于看到希望的曙光)。希望来的快破灭的也快,点击硬盘图标,硬盘灯长亮(3、5分钟的样子,也可能没那么长时间,反正没掐表,着急啊),出现部分文件夹图标(如windows、program files、documents and settings),但每个文件夹都无法打开(人世间最远的距离不是生和死...,而是你站在o面前,o却没法将你打开),干你$#%^&*$#@@$%^ (失败 )
)
补充:第3、4次进入系统后关机时,电脑都无法正常切断电源,硬盘灯长亮(疑似硬盘电源管理还是有问题),需手动关机。
未来的打算:硬盘有价,数据无价。在没有想到更好的办法之前只有先把它收好,好在黄金周到了,o准备斋戒7日,沐浴更衣,然后找个黄道吉日再将它来修复(恢复数据是首要的,硬盘能不能用就再说了)。在此期间各位乡亲父老、兄弟姐妹如果有什么高招低招尽管出来,求菩萨保佑助o恢复数据,阿门!








