
现在你的办公室里有了武装直升机,是时候考虑建立一个自己的防空系统,保卫你的办公桌。
试试这套售价仅19.5英镑的导弹防御系统(TMD?)吧。
该系统采用USB供电,通过空气动力发射导弹,兼容pc和mac。相当环保,且没有潜在的辐射危险。
在办公室里打一场清洁的空战,那是相当的cooooooool。
2006-09-23
USB导弹系统
Panasonic“便器”
办公室里的直升机
 办公室里开直升机?当然可以,只要你的办公室够大或者这个直升飞机够小。
办公室里开直升机?当然可以,只要你的办公室够大或者这个直升飞机够小。
这个绰号“小蚊子”的遥控直升机,是你能在市场上买到的最小的室内直升飞机,重量仅20g,只要有块巴掌大的地方就够它起飞和降落(见视频)。
怎么玩呢?你可以和同事们在办公室来一场真真的空战(想起小时候看的舒克和贝塔),或者把头上的LED改装成针孔摄像头,让小蚊子替你去探索以前到不了的地方(比方说……),总之只要你的驾驶技术过硬,想象力丰富,一定能玩出很多花样来。
$70的价格圆一个空战梦,也不是很贵噢(当心导弹)。
Motorola蓝牙头盔
 Audex™——摩托罗拉立体声蓝牙耳机和时尚滑雪帽的完美结合。
Audex™——摩托罗拉立体声蓝牙耳机和时尚滑雪帽的完美结合。
当你滑雪或者冬季到户外活动的时候,Audex不仅保暖,更能带给你高品质的无线音乐享受(好像立体声蓝牙耳机的音质都不怎么样,不过无拘无束的感觉倒是8错D)。为了方便用户在听音乐和接电话两种模式间转换,moto在耳机边加上了滚轮设计,及时冬天戴着手套也能操作。非常不错的创意,冬天的时候就不用抖抖索索的掏出手机接电话了。这款专为户外运动爱好者设计的蓝牙耳机还配有防风噪麦克风,为你提供最佳通话效果(边玩滑雪板边打电话?有创意!)。除了支持蓝牙设备(必须符合蓝牙立体声音乐规范A2DP和蓝牙音乐控制规范AVRCP),它也能通过普通音频线连接一般的数码音乐设备:iPod、MD、CD等等。
如果圣诞节还没想好送什么礼物的话,这款帽子/蓝牙耳机应该是个不错的选择,价格大概$180。
2006-09-22
3分钟搞定Blogger页内评论
 似乎有不少人对添加页内评论功能很感兴趣,的确,有了页内评论,方便访客留言,增加了与大家的互动。
似乎有不少人对添加页内评论功能很感兴趣,的确,有了页内评论,方便访客留言,增加了与大家的互动。
8O也在网上找了很多不同的添加页内评论的方法,还是没有发现一套完美的解决方案,不是实现起来太复杂(not 菜瓜 friendly),就是功能“太强”,而且不稳定(需要调用其他网站上的js)。
8过功夫不负有心人,搜了这么长时间还是有收获D。按照Browervulsel上的方法,你可以很方便的在blogger上建立自己的页内评论功能。当然任何收获都是有代价D,你接受以下的“牺牲”:
将“谁能发表评论?”设置为“任何人”
关闭“留言显示验证词”
无法启用评论审阅功能
好在访问8O的blogger的朋友们素质都很高,而且流动人口又少(伤心啊555~~~),所以8O认为可以放心大胆的放开评论(言论自由嘛),如果你也想鼓励大家在你的blogger上留言,那么o们就看看怎么在3分钟内搞定页内评论
第一分钟:
老规矩,备份原模版。
既然要放开评论,就彻底的放开。

第二分钟:
复制以下代码,粘贴到</BlogItemComments>
<form id="cFrm" action="http://www.blogger.com/login-comment.do" method="post">
<script type="text/javascript">
//<![CDATA[
var expires = new Date();
expires.setFullYear(expires.getFullYear()+1);
function setCookie(name, value) {
document.cookie = name +'='+ escape(value) +'; expires='+ expires.toGMTString();
}
function getCookie(name) {
var key = name + '=';
var c = document.cookie;
var i = c.indexOf(key);
if (i < 0) return '';
var j = c.indexOf(';', i + key.length);
if (j < 0) j = c.length;
return unescape(c.substring(i + key.length, j));
}
function trim(text) {
return text.replace(/^\s+|\s+$/g, '');
}
var bgPosted = false;
function cFrmPost() {
with (cFrm) {
anonName.value = trim(anonName.value);
anonURL.value = trim(anonURL.value);
postBody.value = trim(postBody.value);
if (anonName.value == '') {
alert('Please enter your name');
anonName.focus();
return false;
}
if (postBody.value == '') {
alert('Please enter a comment');
postBody.focus();
return false;
}
anonURL.value = anonURL.value.replace(/^http:\/\//g, '');
}
bgPosted = true;
return true;
}
function bgpostLoad() {
if (bgPosted == true) {
if (cFrm.remember.checked) {
setCookie('anonName', cFrm.anonName.value);
setCookie('anonURL', cFrm.anonURL.value);
}
window.location.reload();
}
}
//]]>
</script>
<iframe style="position:absolute;left:-9999px;top:0" name="bgpost" onload="bgpostLoad()"></iframe>
<div>
<input type="hidden" name="blogID" value="<$BlogID$>" />
<input type="hidden" name="postID" value="<$BlogItemNumber$>" />
<input type="hidden" name="isPopup" value="false" />
<input type="hidden" name="iden" value="Other" />
</div>
<dl>
<dt><label for="uname">Name</label></dt>
<dd><input type="text" id="uname" name="anonName" maxlength="100" /></dd>
<dt><label for="url">Homepage</label></dt>
<dd><input type="text" id="url" name="anonURL" maxlength="100" /></dd>
<!-- START SPAM PROTECT remove comment to enable
<dt><label for="captcha">Word verification</label></dt>
<dd>
<img src="http://www.blogger.com/captcha?postID=<$BlogItemNumber$>" height="70" width="200" alt="Verification image" />
<br /><input type="text" id="captcha" name="captcha" /><br />
This is <a href="http://help.blogger.com/bin/answer.py?answer=1203">spam protection</a>.
Please enter the text in the image above to leave your comment.
</dd>
END SPAM PROTECT remove comment to enable -->
<dt><label for="comment-body">Comment</label></dt>
<dd><textarea id="comment-body" name="postBody" cols="60" rows="10"></textarea>
<script type="text/javascript">
//<![CDATA[
var cFrm = document.getElementById('cFrm');
cFrm.target = 'bgpost';
cFrm.onsubmit = function(){return cFrmPost()};
if (document.cookie != '') {
cFrm.anonName.value = getCookie('anonName');
cFrm.anonURL.value = getCookie('anonURL');
}
cFrm.postBody.value = '';
if (cFrm.captcha) cFrm.captcha.value = '';
document.write(
'</dd><dd><input type="checkbox" id="remember">'+
' <label for="remember">Remember me</label>'
);
//]]>
</script>
</dd>
</dl>
<p><input type="submit" name="post" value="Post" /></p>
</form>第三分钟:
基本上你已经大功告成,你还需要将下面的代码
<a class="comment-link"href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnclick$>>
<$BlogItemCommentCount$> comments</a>替换成
<a href="<$BlogItemPermalinkUrl$>#comments">Comments (<$BlogItemCommentCount$>)</a>如果彻底不想让用户打开blogger默认的评论页面,你还需要删除(或屏蔽)
<p class="comment-timestamp">
<$BlogItemCreate$>
</p>测试一下效果吧!有问题可以在这里提,如果只是想测试,请访问页内评论测试页
更新1:此贴出现大量Spam评论暂时关闭评论功能,如有问题或建议可使用留言板!!!
160,000,000像素的数码相机
 世界开始变得越来越大了,英国人制造了能当路灯用的巨大台灯,瑞士人制造了能拍出7,500 x 21,250像素(1亿6千万像素)的巨型数码相机。
世界开始变得越来越大了,英国人制造了能当路灯用的巨大台灯,瑞士人制造了能拍出7,500 x 21,250像素(1亿6千万像素)的巨型数码相机。
不要看它傻头傻脑的,反应速度可不慢,借助超强的300mb/s数据传输速度,Seitz 6x17只需1秒钟就可拍出1张160,000,000像素的数码相片。单张照片的大小307mb(RAW 16-bit)或者922mb(TIFF 48-bit)。这么大的文件当然不会用SD卡或者CF卡,它的存储设备是一台Apple Mac Mini(配置:1.66hz intel core duo,2gb ram, mac osx/windows xp)或订做的移动PC。全套装备的重量为相机2.8公斤,存储设备2.6公斤(谁说拍照不是体力活?)
售价:移动版28,900欧元;工作室版26,900欧元(也就是一辆宝马的价格吧)
更多资料大家可以上厂商的网站了解。来看看它拍出的照片效果。

Busty鼠标垫
微软不希望大家看到的视频
相信很多人都已经看过,一次是微软介绍其新推出的语音识别技术出糗,另外就是更加经典的微软员工向盖茨“演示”98蓝屏错误。放出来给没有看过的朋友欣赏一下。就当时练习听力了。
语音识别错误
Windows98蓝屏
如果你不是苹果的粉丝,也可以看看乔布斯出糗的视频
魔戒
 如果你是已婚男士,请回答下面的问题:你的结婚纪念日是几月几号?
如果你是已婚男士,请回答下面的问题:你的结婚纪念日是几月几号?
如果你没能在5秒钟之内给出正确答案,那么恭喜你——你有救了!
这款“魔戒”可以在你设定的日期(比如结婚纪念日)前24小时内,每隔1小时自动加热到华氏120度(约摄氏49度,刚好可以热的你难受,但又不致于烫着),并维持10秒钟左右,提醒你该为某人准备鲜花和礼物了。
除非你记性差到忘记带这个戒指,否则你这辈子都不会忘了你的“好日子”
2006-09-21
Anglepoise——台灯还是路灯?
 这是英国Anglepoise公司1935-1938年间生产的经典万向灯(Anglepoise Lamp),曾被誉为是上世纪最成功和最有创意的台灯设计(搞设计的桌上差不多都有类似的台灯)。
这是英国Anglepoise公司1935-1938年间生产的经典万向灯(Anglepoise Lamp),曾被誉为是上世纪最成功和最有创意的台灯设计(搞设计的桌上差不多都有类似的台灯)。
为了纪念Anglepoise万向灯诞生70周年,这帮英国人手工打造了n款3倍于原台灯大小的Anglepoise,颜色选择和造型都非常个性。但因为尺寸惊人,似乎很难再把它当作台灯来用(谁家有这么大的桌子?)
不过令8O吃惊的不是新产品的尺寸而是它的价格——1234.04-1660.00英镑不含税的售价,这样D台灯不是每个人都能消费得起D。



海底世界——带字幕的Google Video
 也许你已经注意到google video播放器控制面板上多了一个CC(close caption)按钮(见附图)。是D,google video也开始支持sub、srt字幕了。
也许你已经注意到google video播放器控制面板上多了一个CC(close caption)按钮(见附图)。是D,google video也开始支持sub、srt字幕了。
由于是新推出的功能,带字幕的视频还不多,挑了一段scuba潜水视频——海底世界(有创意的洗衣机广告有异曲同工之妙),感受一下带字幕的网络视频。非常适合晚上一个人坐在电脑前静静的看(就是画质差了一点)
在下面的短片里大家会依次看到:魟鱼(stingray)、琵琶鱼(anglerfish)、鬼龙(ghost pipefish)、虎尾海马(tigertail seahorse)、箱鲀(cube boxfish)、varicose wart slug(翻不出来,粘糊糊的像蜗牛)、绯鲵鲣(goatfish)、梭鱼(chevron barracuda)、两个人(two men)、法老乌贼(pharaoh cuttlefish)、大红章鱼(big red octopus)、蜂巢鳗(honeycomb moray eel)、魔鬼鱼(stingray again)和军曹鱼(cobia)、蝠鲼(manta ray 8O的最爱)、鲸鲨(whale shark)。哎呀妈呀,翻的累死了!
悠着点儿——Google Earth正盯着呢
 在中国大概没多少人有这闲情逸致跑到自己楼顶上晒日光浴(当然指topless的那种)。不过这种情况在欧美国家就普遍多了,特别是荷兰这个全球最开放(安乐死、同性恋婚姻、毒品、色情业)和全年日照时间最少(据说一年中艳阳高照的日子只有60天)的国家。只要是哪天阳光好(当然气温也得合适)你就上公园看去吧。
在中国大概没多少人有这闲情逸致跑到自己楼顶上晒日光浴(当然指topless的那种)。不过这种情况在欧美国家就普遍多了,特别是荷兰这个全球最开放(安乐死、同性恋婚姻、毒品、色情业)和全年日照时间最少(据说一年中艳阳高照的日子只有60天)的国家。只要是哪天阳光好(当然气温也得合适)你就上公园看去吧。
脸皮薄不好意思看现场版的也没关系,google earth已经帮大家拍下来了。
打开你的GE找到“52°4'43.42"N”;“4°19'58.02"E”,或直接下载8O的地标。如果没有GE,请看截图
2006-09-20
Picasa中的Easter Egg
 Picasa——Google的相片管理软件,基本可以应付日常的图片及数码照片编辑需要(剪切、旋转、图片大小、防红眼等等等等),如果你使用google的网络相册,那picasa更是必不可少的工具。更详细的内容可以参看picasa的帮助。
Picasa——Google的相片管理软件,基本可以应付日常的图片及数码照片编辑需要(剪切、旋转、图片大小、防红眼等等等等),如果你使用google的网络相册,那picasa更是必不可少的工具。更详细的内容可以参看picasa的帮助。
广告先做到这里,发一个picasa中的一个复活节彩蛋。想要调出picasa的彩蛋,只要使用以下组合键Ctrl+Shift+Y,跳出了一个可爱的Teddy熊(想起了Mr.Bean)。
Yahoo首页换免费咖啡
 yahoo送咖啡了!本周五(9月22日),yahoo将向每位用户赠送一杯Dunkin Donuts的咖啡(国内的雅虎用户看来是享受不到了,不过送M记的咖啡也不一定),前提是,你必须将yahoo设为你的homepage。
yahoo送咖啡了!本周五(9月22日),yahoo将向每位用户赠送一杯Dunkin Donuts的咖啡(国内的雅虎用户看来是享受不到了,不过送M记的咖啡也不一定),前提是,你必须将yahoo设为你的homepage。
yahoo称这次活动是为了庆祝:yahoo网站旧貌换新颜(8O印象中98年以后就一直没去过yahoo,今天去看了一下,果然和以前大不相同);升级了的邮件服务(不用yahoo邮箱很多年,用原来的帐户登陆了几次都没成功);新的搜索服务(提问回答模式,好像百度也有类似的服务)。通过赠送咖啡,鼓励大家上yahoo尝试这些新服务(不需要他们送咖啡,o也尝试了一把,做人厚道)
也许这只是yahoo的一个噱头而已,难道它真的指望9月22日将yahoo设为主页的朋友拿了咖啡后,不会在同一天把homepage改回google或者其他网页?
不知道会不会引发google推出类似的活动,首页换google恤什么的?
Writely合并入Google帐户
 想必 Writely的用户都收到google的来信了吧?以后writely也用google帐户登陆了(又可以少记一个密码)。不知道帐户合并后writely会不会有新变化。
想必 Writely的用户都收到google的来信了吧?以后writely也用google帐户登陆了(又可以少记一个密码)。不知道帐户合并后writely会不会有新变化。
刚上writely看了一下beta meter:62%。看来帐户合并没有提前结束writely的beta生涯。更过份的是,writely到现在还不支持直接向blogger-beta发帖(flickr都开始支持blogger-beta ,google先人后己的精神真是令人敬佩)。In a few days, we will update your Writely account to use your meteorfalling@gmail.com Google Account registration settings.
This means you'll need to use your Google Account password when signing in, not your Writely password (if they're different).
If you've forgotten your Google Account password, just go to https://www.google.com/accounts/ForgotPasswd
Thanks!
Google Writely Team
2006-09-19
Zune售价和Zune Phone
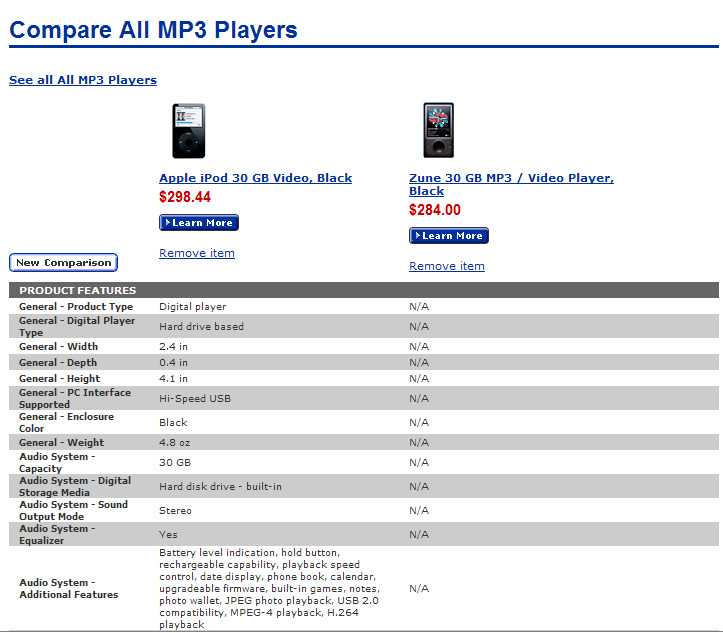
 Wal-Mart已经开始在网上贩售微软的Zune MP3/视频播放器,看来Zune是真的来了。$284的价格,似乎比iPod新款的价格(30G,$249,苹果网站售价)高出一截(大概就是屏幕的差距)。
Wal-Mart已经开始在网上贩售微软的Zune MP3/视频播放器,看来Zune是真的来了。$284的价格,似乎比iPod新款的价格(30G,$249,苹果网站售价)高出一截(大概就是屏幕的差距)。
但Wal-Mart内iPod和Zune售价相差不多
另外微软表示Zune是一个系列,Zune MP3/Video播放器只是其中的一个产品。微软将会推出Zune Phone来对抗Apple的iPhone,看来这两家真的磕上了!
9月19日更新: Zune Phone 照片
9月21日更新: Zune的最终售价(MSRP)=229.99。微软就是有钱,除了软件,什么都能卖得比别人便宜。
-
坚硬的泡沫
@
11:07
0
个说法
![]() | diglog
[ UP | TOP ]
| diglog
[ UP | TOP ]
更多: microsoft微软, zune, zune phone
以google的方式行善
 2004年8月google上市时Larry Page和Sergey Brin就表示将把公司1%的股票和利润用于慈善事业,年底google投入10亿美元成立Google.org。
2004年8月google上市时Larry Page和Sergey Brin就表示将把公司1%的股票和利润用于慈善事业,年底google投入10亿美元成立Google.org。
与其他慈善机构不同,google.org是营利性组织。google.org可以动用基金用来开设公司,与风险资金合作开发新项目,甚至可以用这笔钱来“游说”国会。但google保证,google.org获取的利润,不会被收回用在投资google的其它项目上,google.org将保留这部分利润,用来开发更多的回报社会和保护环境的项目。
除了与贫穷和疾病作斗争,google.org还将专注于解决全球气候变暖这类环境问题。google.org的最新项目是开发一款新型混合动力汽车,其油耗将控制在2.36升/100公里(100mpg)。要实现这个目标的关键就是寻找一种可以快速充电,并能储存更多电量的新型电池,如果大家有这方面的专业知识,可以向google.org投递自己的简历。
目前掌管该组织的Larry Brilliant(好名字,怪不得Larry Page会聘请他)非常看好google这种新模式。称传统的慈善基金(如盖茨夫妇基金)就像只能弹奏高音乐手,而google.org,可以让这位乐手放开手脚,尽情发挥。谈到新项目是否能盈利时,这个曾在喜马拉雅山麓跟随他的“印度导师”(GURU)修行过两年的CEO表示:google.org不在乎投资在新项目上的钱是否会产生利润,而是更加关注项目本身的社会效益和环境效益。如果这个项目真的产生了利润,也不是什么坏事情,google.org可以把这些钱投入到其它对社会有益的事情上。
Peter DaSilva for The New York Times
google.org刚成立时计划用20年时间花完全部10亿美元。Brilliant博士2006年2月上任后,google.org加快了“烧钱”的速度。未来两年,将投入1.75亿美元用于google式的慈善项目。“贫穷和濒死的人等不了20年,我们现在必须就开始做点什么。”作为一个医生,他致力于建立一个开放的、非政府的、公共的——“传染病快速反应系统”,以便对大规模传染性疾病进行,监测、汇报及反应(耳熟)。
iPod的另一个家
 不喜欢iHome-iH7R的面包机造型?试试Kensington的SX 3000R吧。
不喜欢iHome-iH7R的面包机造型?试试Kensington的SX 3000R吧。
和iH7R一样,SX 3000R也支持几乎所有iPod(包括新出的nano;外加FM收音功能(不支持第3代iPod);iPod造型的遥控器;支持iPod的闹钟及睡眠定时;另外还可以为iPod补充电力。
最大的特色就是采用了NXT SurfaceSound®平板扬声器,既可以替用户省下不少空间,与iPod苗条的身材也十分相乘。和Sony带滑盖的液晶电视一样,节约空间也是有代价的,$170的售价似乎高出iH7R一截。


2006-09-18
Gmail应用(四)——带星号的好消息
 Gmail不仅是一个强大的电邮服务,也给大家提供了很多空间发挥自己的想象力,充分利用Gmail的各项功能。
Gmail不仅是一个强大的电邮服务,也给大家提供了很多空间发挥自己的想象力,充分利用Gmail的各项功能。
你是怎么运用Star功能(标记星号)的?Matt有一个很好的提议,为什么不把所有收到到好消息(email)用Star标记起来?比如,受你帮助的人写来的感谢信;朋友们的鼓励;blogger读者提出的好建议;甚至是诚恳的求助信;将类似的信息打上星号,把这些生活中的积极因素在gmail上保留起来,当进入生物周低潮期的时候拿出来翻阅一下,也许就不会感觉那么低落了。
现在就开始行动吧!
google+yahoo=gahooyoogle
 Yahoo和google会合作吗?似乎由不得这两家互联网巨头自己作主,gahooyoogle(谷虎雅歌???)已经登场了。
Yahoo和google会合作吗?似乎由不得这两家互联网巨头自己作主,gahooyoogle(谷虎雅歌???)已经登场了。
虽然网站的logo很粗糙,8O试着用它搜了一下(结果见图),似乎还挺好用。如果你的屏幕够大的话,算是一个事半功倍的好办法,真是佩服这个网站的想象力。
不知道这样的做法算不算侵权?
又仔细的看了一下网站的申明。该网站声称应广大网民的要求(要求yahoo和google整合?)推出整合的google和yahoo搜索服务,该服务是免费,网站的广告收入用来维持网站的日常运作,网站本身是非营利的(这样应该就不会引来yahoo或者google的官司了吧?)。
2006-09-17
Blogger的导航菜单
 做完beta的导航菜单后很想给blogger也做一个。仔细研究了一下代码,发现在blogger上实现导航菜单,似乎比beta上更简单,更灵活(不搬家了)。大致的步骤和beta版的导航菜单是一样的:
做完beta的导航菜单后很想给blogger也做一个。仔细研究了一下代码,发现在blogger上实现导航菜单,似乎比beta上更简单,更灵活(不搬家了)。大致的步骤和beta版的导航菜单是一样的:
1. 选择导航菜单的样式
如果你选择和8O一样的样式(tabsF),可以跳过此步骤。或者下载所有11种样式的导航菜单,从中挑选适合你blogger风格的导航菜单。
2. 添加CSS样式
下面的代码是8O选择的F样式,复制下面的代码,粘贴到CSS样式表的最后(</style>标志前) /*- Menu Tabs F By http://www.exploding-boy.com/2005/12/15/free-css-navigation-designs/------
*/
#tabsF {
float:left;
width:100%;
font-size:80%;
line-height:normal;
border-bottom:1px solid $bordercolor;
/*Notice the use of $bordercolor to match with the Beta Blogger Settings*/
}
#tabsF ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsF li {
display:inline;
margin:0;
padding:0;
}
#tabsF a {
float:left;
background:url(" http://www.anniyalogam.com/labeltabs/tableftF.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsF a span {
float:left;
display:block;
background:url(" http://www.anniyalogam.com/labeltabs/tabrightF.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#666;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsF a span {float:none;}
/* End IE5-Mac hack */
#tabsF a:hover span {
color:#FFF;
}
#tabsF a:hover {
background-position:0% -42px;
}
#tabsF a:hover span {
background-position:100% -42px;
}
上述代码中的图片来自Ramani的网站,你也可以将图片放到自己的blogger上,然后更改图片位置。如果你选择其他样式的导航菜单,则将相应的CSS代码复制到上述位置。
3. 最关键的一步(特别感谢8O)<div id="header">
<h1 id="blog-title">
<a href="<$BlogURL$>" style="font-weight:bold; color:#0A409A;">
<$BlogTitle$>
</a>
</h1>
<p id="description"><$BlogDescription$></p>
…………
</div>
用下列格式的代码替换“…………”<div id='tabsF'>
<li><a href="url1"><span>Tag1</span></a></li>
<li><a href="url2"><span>Tag2</span></a></li>
…………
</div>
OK!beta需要5步完成的工作,在blogger上只要三步就搞定,而且你可以随意调整每个Tag的顺序,更重要的是你可以在此放任一链接,使其显示在每页的顶部(不像beta只能显示分类名,且Tag顺序无法调整)。呼!上帝也休息的日子,8O也去放松一下!
SONY 高清 LCD TV+平板音响系统
 8O家第一台电视机就是SONY生产的(花了一千多,那时候攒这些钱不容易啊),影响最深的就是It's a Sony这个logo。
8O家第一台电视机就是SONY生产的(花了一千多,那时候攒这些钱不容易啊),影响最深的就是It's a Sony这个logo。
电视机应算是Sony的老本行(好像sony最早是做摄像器材的?),小日本的电视机质量还是8错D,已经20多岁高龄,那台老SONY还能正常工作,只是无论从外观还是内在都已经跟不上时代了。
看看SONY新推出的32"高清(1366x768)LCD TV。只有半个屏幕?当然不是,SONY借鉴了数码产品的“滑盖”设计,新推出了带盖的电视机!滑盖部分是集成了DVD/CD/SACD播放器和FM收音机功能的——平板音响系统(不知道滑起来会不会很费劲)。
当你不看电视时,你可以将平板音响升起,盖住电视屏幕(保护?),通过华丽的平板音响,欣赏音乐。放这样一台电视在家里,感觉不要太前卫哦。对于室内空间普遍偏小的中国家庭,再合适不过了!不过$4000的价格买一台32"的液晶彩电+DVD播放器+音响,似乎贵了一点。想了解更多的信息,搜索以下sony TAV-L1/R吧!



 鼠标用久了容易变成“鼠标手”,有了鼠标垫就好多了。特别是Busty鼠标垫,采用特殊“人体”工学设计,可以使你的手腕舒适的靠在硅胶作的“胸部”上。除了手上的感觉好,心里的感觉也不错。
鼠标用久了容易变成“鼠标手”,有了鼠标垫就好多了。特别是Busty鼠标垫,采用特殊“人体”工学设计,可以使你的手腕舒适的靠在硅胶作的“胸部”上。除了手上的感觉好,心里的感觉也不错。





